Creating Infographics sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Unleash your creativity and captivate your audience with visually stunning infographics that convey complex information in a visually appealing way. Dive into the world of infographic design and storytelling as we explore the essential elements, types, design tools, and data visualization techniques that will take your content to the next level.
Introduction to Creating Infographics
Infographics are like the cool kids of the content world, mixing visuals with information to make complex data easier to digest. They’re like the secret sauce that makes boring stats pop and catch your eye.
They’re not just eye candy, though. Infographics are super handy for presentations or content marketing because they grab attention, engage audiences, and help information stick in people’s brains better than plain text.
Benefits of Using Infographics
- Infographics make information more accessible and memorable.
- They can increase engagement and sharing on social media.
- Infographics can boost by driving traffic and backlinks.
Examples of Infographic Use
- In the healthcare industry, infographics are used to explain medical procedures or share health tips visually.
- Technology companies often use infographics to showcase data trends or compare products.
- Non-profit organizations use infographics to raise awareness about social issues and campaigns.
Elements of a Compelling Infographic

Infographics are powerful tools for visually presenting complex information in a simple and engaging way. To create a compelling infographic, it is crucial to pay attention to the following essential components:
Visual Hierarchy
Visual hierarchy is key in organizing information within an infographic. By using different sizes, colors, and fonts, you can guide the viewer’s eye through the content, highlighting important points and ensuring a smooth flow of information.
Color Schemes
The choice of colors in an infographic can greatly impact its overall appeal and effectiveness. It is important to use a color scheme that is visually pleasing, conveys the intended message, and enhances readability. Additionally, color can be used to create contrast and emphasize specific data points or sections.
Typography Choices
The typography used in an infographic plays a significant role in conveying information effectively. It is essential to select fonts that are easy to read, consistent throughout the design, and complement the overall theme. Different font styles can be used to differentiate between headings, subheadings, and body text, adding clarity to the content.
Types of Infographics
Infographics come in various types, each serving a different purpose and audience. Understanding the different types can help you choose the right one for your specific needs.
Informational Infographics
Informational infographics are used to educate or inform the audience about a specific topic. They typically include facts, statistics, and explanations to convey information clearly and concisely.
- An example of an informational infographic is a “Did You Know” infographic that highlights interesting facts about a particular subject.
- Use informational infographics when you want to share knowledge or raise awareness about a topic in a visually engaging way.
Statistical Infographics
Statistical infographics focus on presenting data and statistics in a visually appealing format. They often use charts, graphs, and diagrams to illustrate numerical information effectively.
- A bar graph showing sales figures over time is an example of a statistical infographic.
- Statistical infographics are ideal for showcasing research findings, survey results, or any data-driven content.
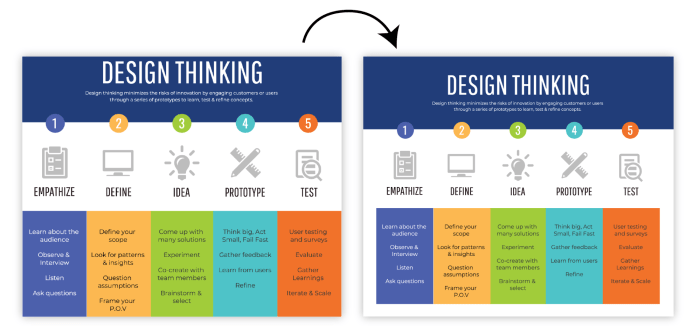
Process Infographics
Process infographics visualize a series of steps or a workflow in a systematic manner. They help the audience understand complex processes or procedures through a series of interconnected visuals.
- A recipe infographic that breaks down cooking steps with accompanying images is a common example of a process infographic.
- Use process infographics when explaining how something works, guiding users through a sequence of actions, or simplifying complicated workflows.
Timeline Infographics
Timeline infographics display a chronological sequence of events or milestones in a linear format. They are effective in illustrating historical developments, project timelines, or personal achievements over time.
- A timeline infographic showcasing the history of a company from its founding to present day is a typical example of a timeline infographic.
- Timeline infographics are perfect for showcasing progress, evolution, or historical context in a visually engaging way.
Comparison Infographics
Comparison infographics highlight differences or similarities between two or more subjects, products, concepts, or options. They use side-by-side comparisons, charts, or visuals to present information clearly.
- A “Pros and Cons” infographic comparing two competing products is a classic example of a comparison infographic.
- Comparison infographics are useful when making decisions, analyzing options, or presenting contrasts in a visual format.
Design Tools and Software

When it comes to creating eye-catching infographics, having the right design tools and software is essential. Let’s explore some popular options and their features!
Adobe Illustrator, Creating Infographics
Adobe Illustrator is a powerful tool commonly used for creating infographics. It offers a wide range of design features, including vector graphics, typography tools, and color palettes. This software is suitable for intermediate to advanced users who are familiar with graphic design principles.
Canva
Canva is a user-friendly design tool that is great for beginners. It provides a variety of templates, graphics, and fonts that make it easy to create professional-looking infographics without any design experience. Canva is perfect for those who are just starting out in infographic design.
Piktochart
Piktochart is another popular infographic tool that offers a range of templates and customization options. It is suitable for users of all skill levels, from beginners to experts. Piktochart is known for its user-friendly interface and drag-and-drop features, making it easy to create visually appealing infographics.
Tips for Beginners
For beginners getting started with infographic design, it’s important to familiarize yourself with the basic tools and features of the software you choose. Take advantage of tutorials and online resources to learn how to use the tools effectively. Start by experimenting with different templates and elements to get a feel for what works best in your designs. Don’t be afraid to get creative and try out new ideas!
Data Visualization Techniques
Visualizing data in infographics is crucial for making complex information easier to understand and interpret. Various methods such as charts, graphs, maps, and diagrams can be used to visually represent data in a compelling and engaging way. It is important to ensure that the data presented is accurate and clear to avoid misinterpretation by the audience.
Charts and Graphs
Charts and graphs are commonly used in infographics to represent numerical data. Bar charts, line graphs, pie charts, and scatter plots are just a few examples of the many types of charts that can be utilized. These visual representations help viewers quickly grasp trends, comparisons, and relationships within the data.
- Bar charts are useful for comparing different categories or groups.
- Line graphs show trends over time and are great for illustrating changes.
- Pie charts display proportions of a whole, making it easy to see percentages.
It is essential to choose the right type of chart or graph that best fits the data being presented to ensure clarity and effectiveness.
Maps and Diagrams
Maps and diagrams are powerful tools for visualizing spatial data and complex systems. Geographic maps can be used to show regional trends or distributions, while flowcharts and process diagrams help explain intricate processes or relationships.
- Heat maps are effective for displaying density or intensity across geographical areas.
- Network diagrams illustrate connections between various elements in a system.
- Tree maps represent hierarchical data structures in a visually appealing manner.
By creatively using maps and diagrams, infographics can simplify intricate information and make it more engaging for the audience.