Understanding Google’s Core Web Vitals is key for website optimization in today’s digital landscape. Dive into the essentials of Core Web Vitals to elevate your online presence and keep users coming back for more.
From measuring performance to boosting rankings, this guide will equip you with the knowledge needed to stay ahead in the competitive online world.
Overview of Google’s Core Web Vitals: Understanding Google’s Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience provided by a website. These factors focus on loading performance, interactivity, and visual stability of a webpage.
Importance for Website Owners, Understanding Google’s Core Web Vitals
- Google uses Core Web Vitals as a ranking factor in search results, affecting a website’s visibility and traffic.
- Improving Core Web Vitals can lead to better user engagement, increased conversions, and overall site performance.
- Websites that prioritize Core Web Vitals are likely to provide a more satisfying user experience, leading to higher retention rates.
Impact on User Experience
- Fast loading times (Largest Contentful Paint) ensure users can access content quickly without frustration.
- Smooth interactivity (First Input Delay) allows users to interact with a website seamlessly, enhancing overall usability.
- Visual stability (Cumulative Layout Shift) prevents unexpected page layout shifts, providing a more enjoyable browsing experience.
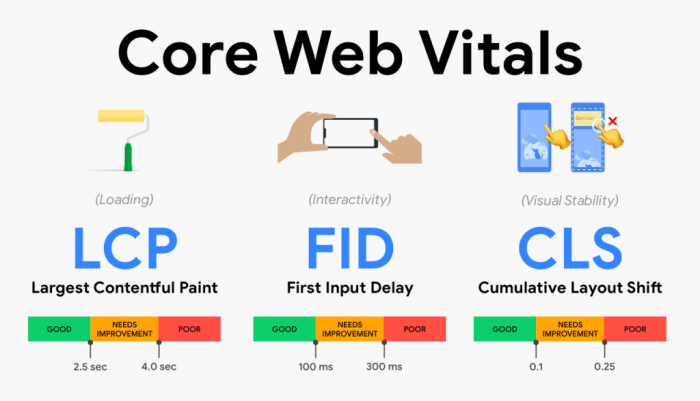
Components of Core Web Vitals

The Core Web Vitals consist of three main components that Google considers crucial for evaluating the user experience on websites.
Largest Contentful Paint (LCP)
Largest Contentful Paint measures the loading performance of a webpage by determining the time it takes for the largest content element to appear on the screen. This component focuses on ensuring that users can see and interact with the main content of a page quickly. A fast LCP contributes to a better user experience as it reduces waiting time and enhances perceived loading speed.
First Input Delay (FID)
First Input Delay assesses the responsiveness of a webpage by measuring the time it takes for the page to respond to a user’s first interaction, such as clicking on a button or a link. A low FID is essential for providing a smooth and interactive browsing experience. Websites with a high FID may feel unresponsive and frustrating to users, leading to a negative perception of the site.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift evaluates the visual stability of a webpage by tracking any unexpected layout shifts that occur during the loading process. These shifts can be disruptive to users, especially when they cause buttons or links to move as the user is trying to interact with them. Minimizing CLS is important for maintaining a seamless and comfortable browsing experience for visitors.
How to Measure Core Web Vitals
To measure Core Web Vitals, you can use various tools and methods that help analyze the performance of your website. These measurements are crucial for understanding how users experience your site and identifying areas for improvement.
Google PageSpeed Insights
- Google PageSpeed Insights is a free tool provided by Google that analyzes the performance of web pages on both mobile and desktop devices.
- It provides a detailed report on Core Web Vitals metrics such as Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
- By entering your website URL into the tool, you can see specific recommendations on how to improve your site’s performance based on Core Web Vitals.
Chrome DevTools
- Chrome DevTools is another powerful tool that can be used to measure Core Web Vitals directly within the browser.
- It allows you to simulate different network conditions and devices to understand how your site performs in various scenarios.
- You can access Core Web Vitals data in the Performance panel of Chrome DevTools and identify opportunities for optimization.
Interpreting Data
- After measuring Core Web Vitals, it’s essential to interpret the data gathered to understand where your website stands in terms of user experience.
- Look for areas that need improvement, such as long loading times, unresponsive interactions, or shifting page content.
- Focus on addressing issues related to Core Web Vitals to enhance the overall performance of your website.
Optimizing Websites
- Once you have identified areas for improvement based on Core Web Vitals data, implement best practices to optimize your website.
- Optimizing images and videos, reducing server response times, and minimizing unnecessary JavaScript can help improve Core Web Vitals metrics.
- Regularly monitor and test your website’s performance to ensure that it continues to meet the standards set by Core Web Vitals.
Impact of Core Web Vitals on

Core Web Vitals play a crucial role in determining a website’s ranking on search engine results pages. These metrics provide valuable insights into the user experience and performance of a website, which directly impacts its performance.
Relationship between Core Web Vitals and Rankings
Google has officially announced that Core Web Vitals will be included as a ranking factor in its algorithm starting May 2021. This means that websites with better Core Web Vitals scores are more likely to rank higher in search results compared to those with poor scores.
- First Input Delay (FID): This metric measures the responsiveness of a website and how quickly users can interact with it. A low FID score indicates a better user experience and can positively impact rankings.
- Largest Contentful Paint (LCP): LCP focuses on the loading speed of a website’s main content. Websites that optimize for a fast LCP score are more likely to rank higher in search engine results.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a website and how much elements shift around during loading. Websites with a low CLS score are preferred by search engines and users alike.
Improving Core Web Vitals for Better Performance
By focusing on optimizing Core Web Vitals, website owners can enhance the user experience, reduce bounce rates, and ultimately improve their search engine visibility. This can lead to increased organic traffic and higher conversion rates.
- Implementing lazy loading for images and videos can help reduce LCP and improve overall loading speed.
- Minimizing server response times and optimizing code can positively impact FID and enhance website responsiveness.
- Ensuring stable element positioning and avoiding sudden layout shifts can lead to a better CLS score and improved user experience.
Websites Benefiting from Optimizing Core Web Vitals
Several websites have already seen significant improvements in their rankings and overall performance by optimizing Core Web Vitals:
Forbes reported a 15% increase in organic traffic after improving their Core Web Vitals scores, leading to higher visibility in search engine results.
Amazon optimized their website for faster loading times and saw a 20% decrease in bounce rates, resulting in better user engagement and improved rankings.